안내 사항
안내 사항
이번 미션은 항공사 웹사이트의 컴포넌트의 접근성 높이기 입니다.
이번 미션을 통해서 스크린리더 예시대로 실제로 읽는지 체크해보며 접근성을 높여보는 연습을 할 예정입니다.
 미션1 Spin Button: 승객수 입력하기
미션1 Spin Button: 승객수 입력하기
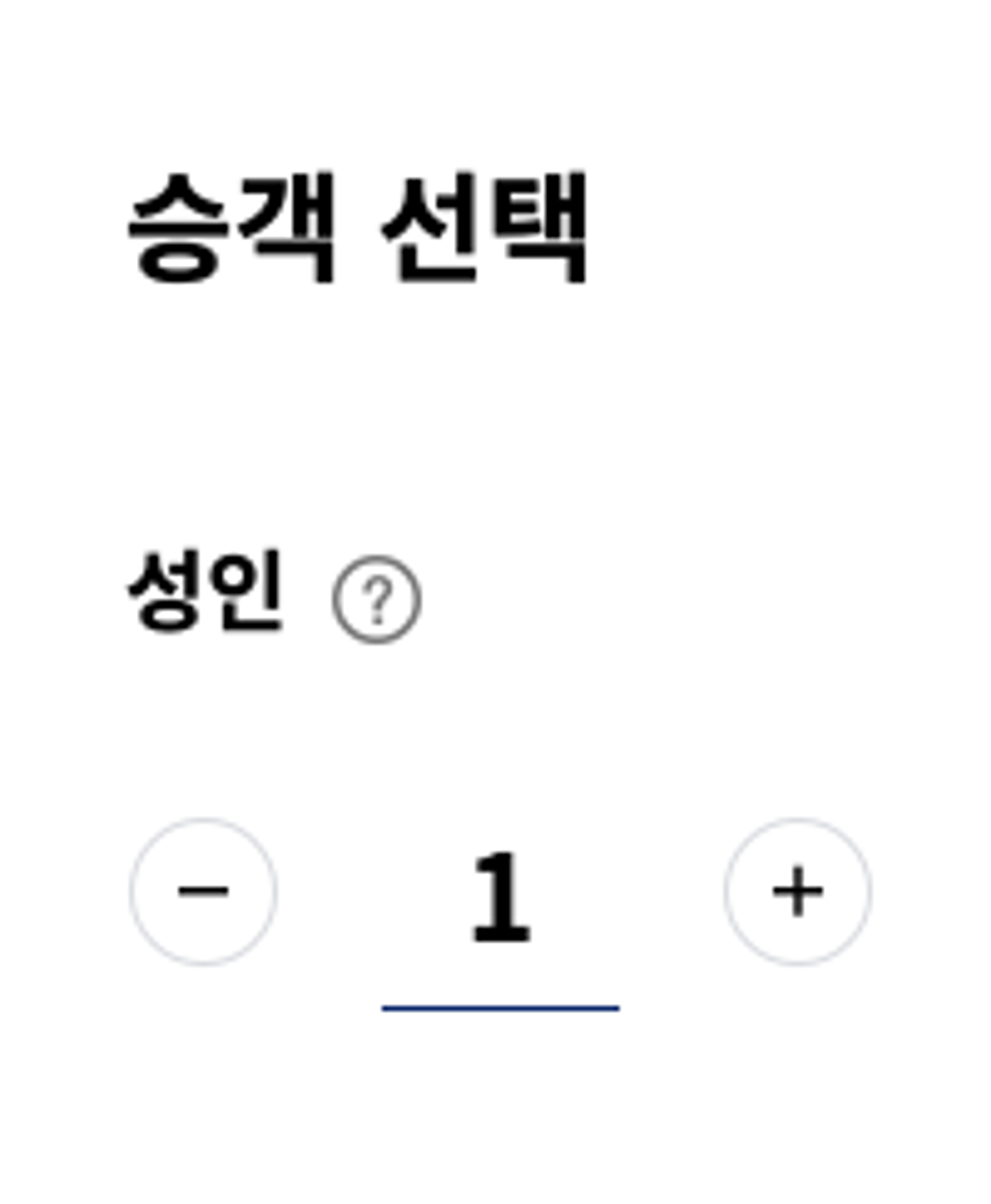
소량의 수량을 조정하기에 쉽고 편리한 스핀 버튼은 쇼핑과 관련한 모든 곳에서 쉽게 볼 수 있는데요. 항공사에서도 승객 수를 선택할 때 스핀 버튼을 사용하는데 제대로 구현하지 않으면 스크린 리더 사용자는 현재 상태를 알 수 없어 사용하기가 어렵습니다. 이 부분의 웹 접근성을 개선해보도록 하겠습니다.
최대 인원수는 3명까지만 가능하게 구현한다.
실제 스크린 리더는 아래와 같이 읽을 수 있어야 한다.
성인 탑승자 한명 줄이기(버튼)
성인 1 텍스트 숫자만 수정
성인 탑승자 한명 늘리기 (버튼)
성인 승객 추가 2
성인 탑승자 한명 늘리기 (버튼)
성인 승객 추가 3
Plain Text
복사
 미션2 Carousel: 지금 떠나기 좋은 여행
미션2 Carousel: 지금 떠나기 좋은 여행
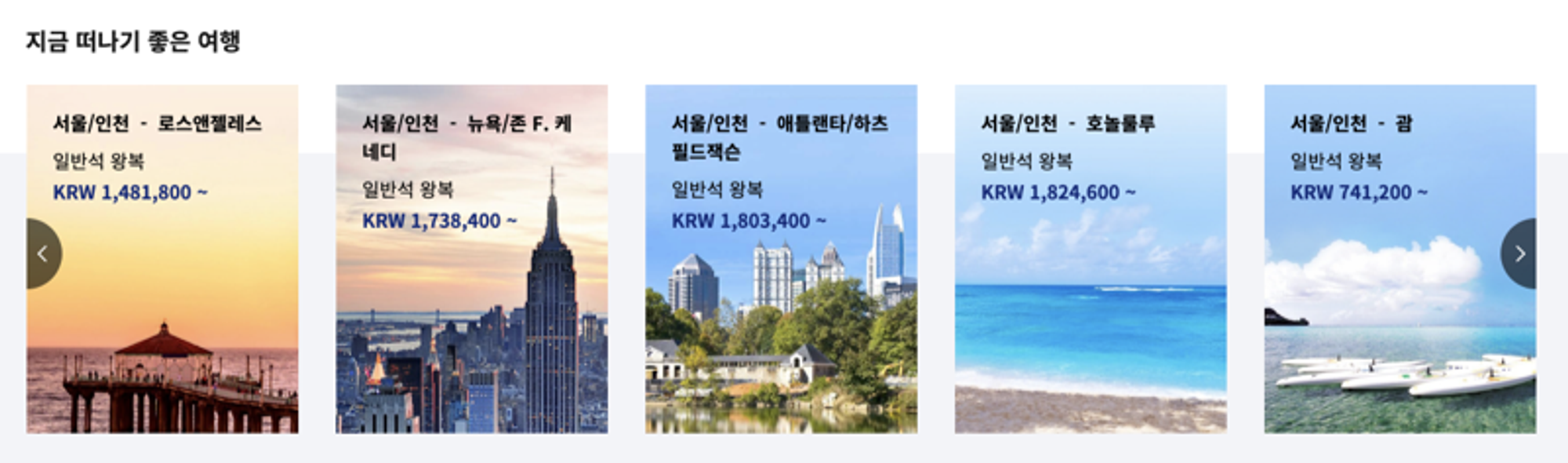
대한항공 홈페이지의 메인에서는 지금 프로모션하는 도착지에 대한 노선과 가격정보를 확인할 수 있는데요. 아래 정보들을 스크린 리더기로 읽을 수 있게 만들어주세요.
실제 스크린 리더는 아래와 같이 읽을 수 있어야 합니다.
1. 지금 떠나기 좋은 여행
2. 목록 8개 항목 포함 서울/인천 로스앤젤레스 일반석 왕복 1,481,800 대한민국 원 링크 목록 항목
3. 다음 버튼 (사용 중지)
4. 이전 버튼 (사용 중지)
Plain Text
복사
 미션3 메인 네비게이션
미션3 메인 네비게이션
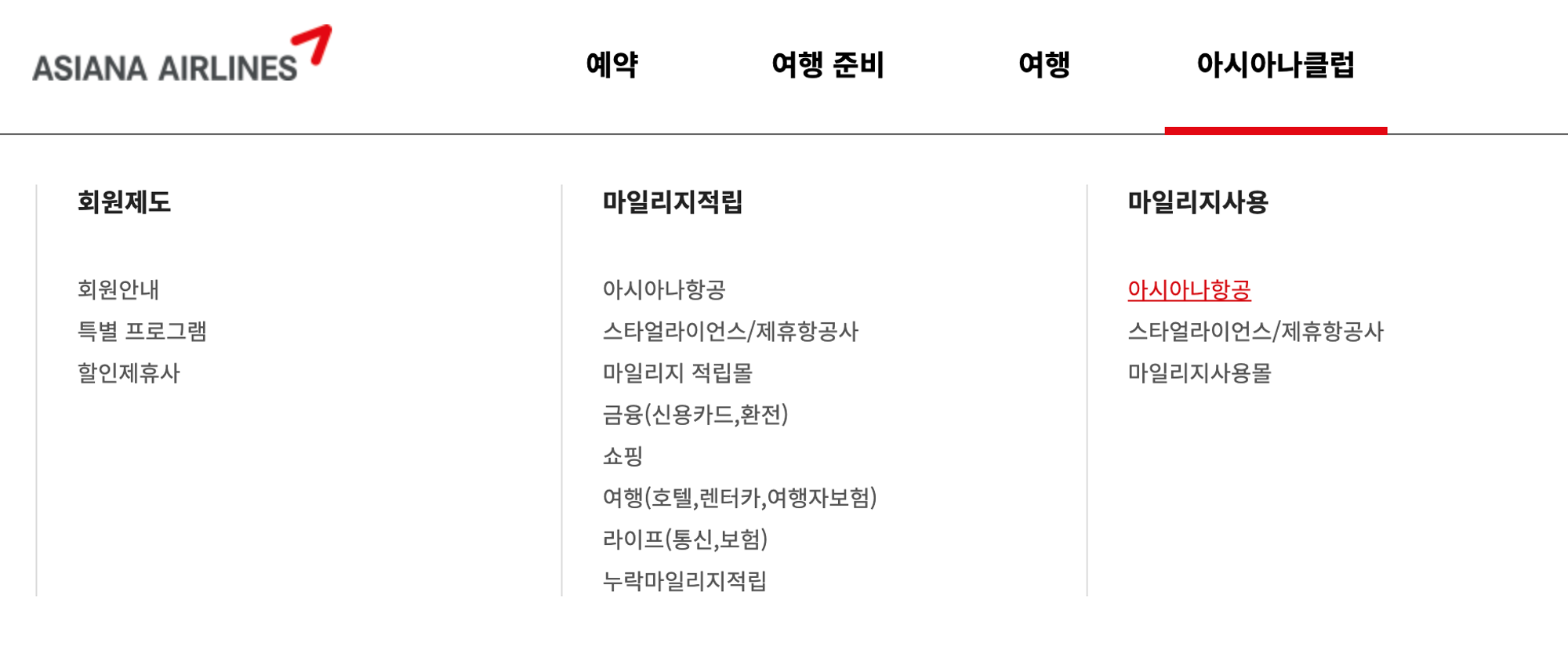
보통 항공사 웹페이지에서는 정말 많은 기능들을 제공하는데요. 그래서 각 기능들 페이지로 접근하기 위해 메인 네비게이션에는 많은 메뉴들이 있습니다. 그래서 이 메인 네비게이션에 대한 접근성은 매우 중요한데요. 탭키로 서브 메뉴들을 이동할 수는 있지만, 스크린리더 사용자에게는 치명적인 불편함이 있습니다.
예를 들어 아래와 같이 아시아나 항공사에서 마일리지 사용을 위해
아시아나클럽 > 마일리지사용 > 아시아나항공으로 넘어가기 위해서는 무려 탭키를 거의 100번 가까이 눌러야 하는데요.
이렇게 탭키를 이용해 메뉴를 탐색하는건 기능은 사용할 수 있지만 굉장히 불편합니다. 그래서 대한항공의 경우 메인 메뉴가 서브 메뉴를 엔터키를 눌러 펼쳐질 수 있게 구현하였습니다.
실제 스크린 리더가 아래와 같이 읽도록 구현해주세요.
탭
목록 항목 예매 버튼 접힘
목록 항목 공항 버튼 접힘
목록 항목 기내 버튼 접힘
목록 항목 스카이패스 버튼 접힘
(엔터키 누르기)
스카이패스 버튼 펼쳐짐
목록 5개 항목 포함 우수회원 혜택 링크 목록 항목
Plain Text
복사
 코드리뷰시 체크 리스트
코드리뷰시 체크 리스트
불필요한 마크업은 없는가?
웹표준에 어긋나는 마크업은 없는가?
스크린리더가 예시와 같도록 읽는가?