Cypress를 알아야 하는 이유
Cypress를 알아야 하는 이유
 이 문서를 보고 나면
이 문서를 보고 나면
왜 테스트 도구가 필요한지 말할 수 있다.
Cypress를 이용해 테스트를 작성할 수 있다.
 E2E 테스트
E2E 테스트
테스트의 종류에는 여러가지가 있습니다. 범위에 따라서는 아래와 같이 나누어 볼 수 있는데요.
•
단위(Unit) 테스트
•
통합(Integation) 테스트
•
E2E(End to End) 테스트
•
회귀(Regression) 테스트
•
성능(Performance) 테스트
이 모든 테스트를 처음부터 체크하면서 어플리케이션을 개발하기는 쉽지 않습니다. 그래서 우리는 저 많은 테스트 종류 중에 E2E테스트를 먼저 다뤄볼겁니다. 프론트엔드는 결국 사용자와 만나는 지점을 만들어 나가는 과정인데요. E2E테스트는 실제 사용자의 실행환경과 거의 동일한 환경에서 테스트를 진행하기 때문에 실제 상황에서 발생할 수 있는 에러를 사전에 발견할 수 있습니다. 또한 수동으로 테스트할 때 시간이 많이 걸리거나, 놓칠 수 있는 것들을 반복테스트하기에도 매우 유용하죠. 내가 구현한 기능 명세들이 실제 잘 동작하는지 매번 수동으로 테스트하지 않고, 자동으로 모두 정상적으로 동작한다는걸 확인할 수 있다는건 개발자에게 엄청난 업무 효율성을 가져옵니다.
 Cypress
Cypress
프리코스를 진행하면서, 미션이 어려워짐에 따라 기능을 구현하고 테스트를 하는데 많은 시간을 소요했을 텐데요. 작은 단위의 어플리케이션에서는 테스트가 금방 끝나지만 기능이 하나씩 추가되고, 다른 사람들과 함께 협업하는 과정이 생기면 이러한 테스트를 수동으로 매번 하는건 굉장히 번거롭고 시간이 많이 소요되는 작업이 될 수 있습니다.
그래서 많은 프론트엔드 엔지니어들이 사람이 해야할 일을 빠르게, 반복적으로, 신뢰할 수 있는 테스트를 고민했는데요. 최근 많이 사용하는 테스트 프레임워크 중 하나는 바로 Cypress입니다. 이 Cypress를 활용하면 여러분의 코드가 잘 동작되는지에 대해 더 큰 자신감을 얻어가실 수 있을 거에요.
Cypress 특징
•
브라우저를 다룰 수 있는 별도의 드라이버를 만들어서 사용
•
E2E 뿐만 아니라, 통합, 단위 테스트까지 사용 가능
•
GUI 도구를 지원. 스펙 관리 및 디버깅이 편리함.
•
브라우저 내부에서 테스트
 실습: Cypress 설치 및 사용
실습: Cypress 설치 및 사용
Cypress를 실제 작성해서 테스트하는 연습을 해보겠습니다.
cypress-basic
먼저 위 저장소에 있는 코드를 local에 clone 후 아래와 같이 실행해주세요.
yarn install
yarn run cypress open
Plain Text
복사
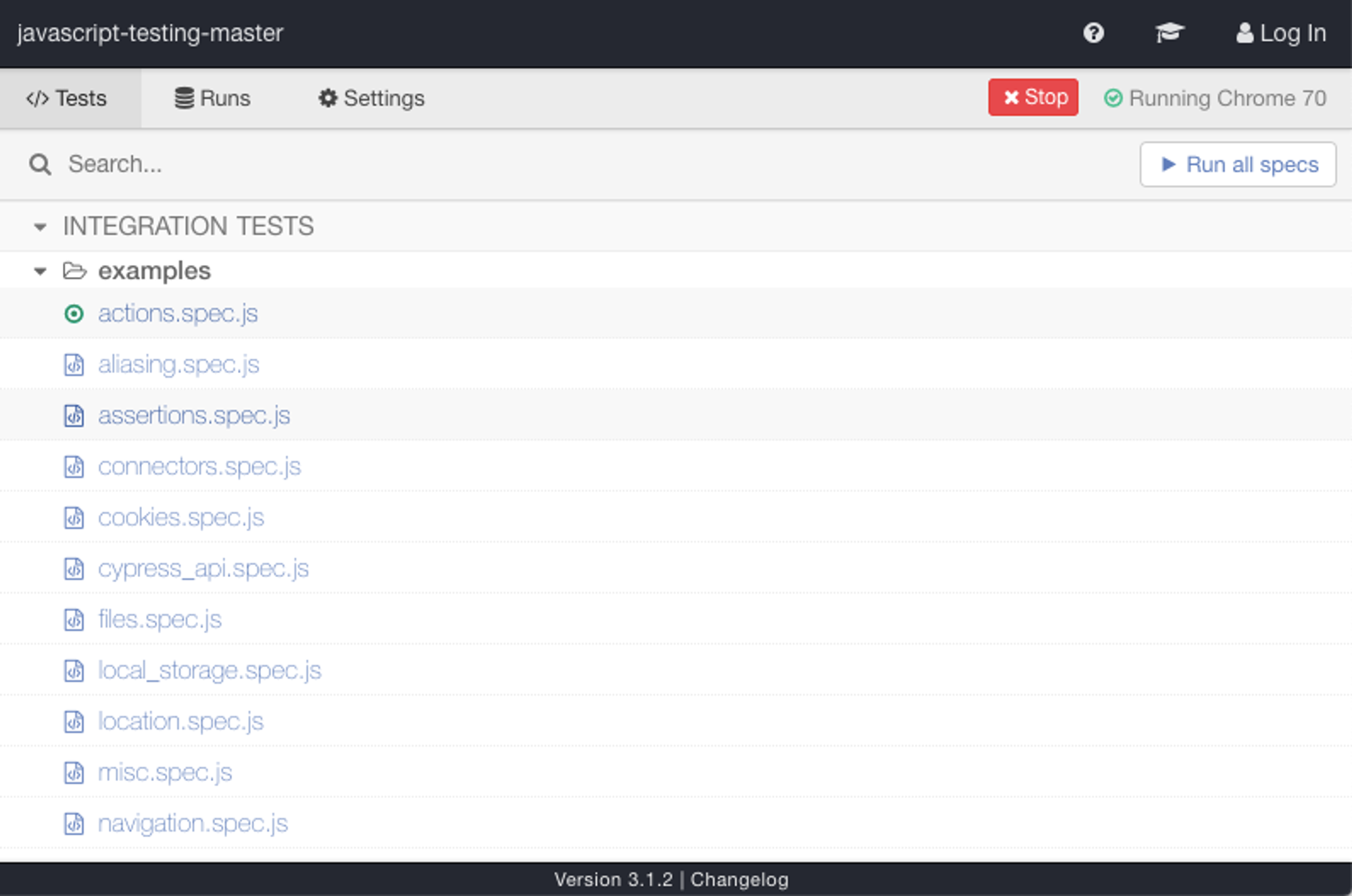
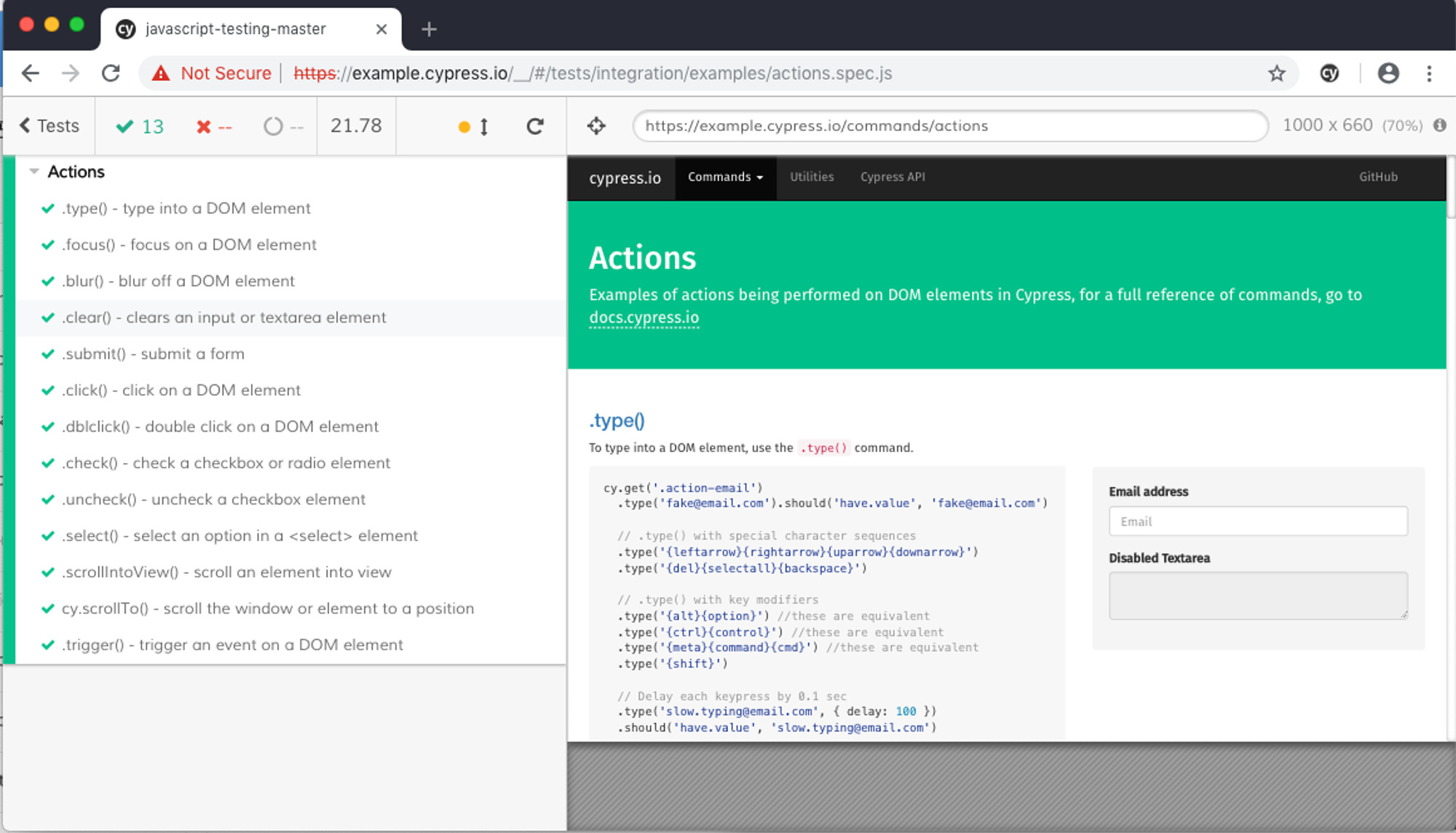
결과 확인
실행 화면
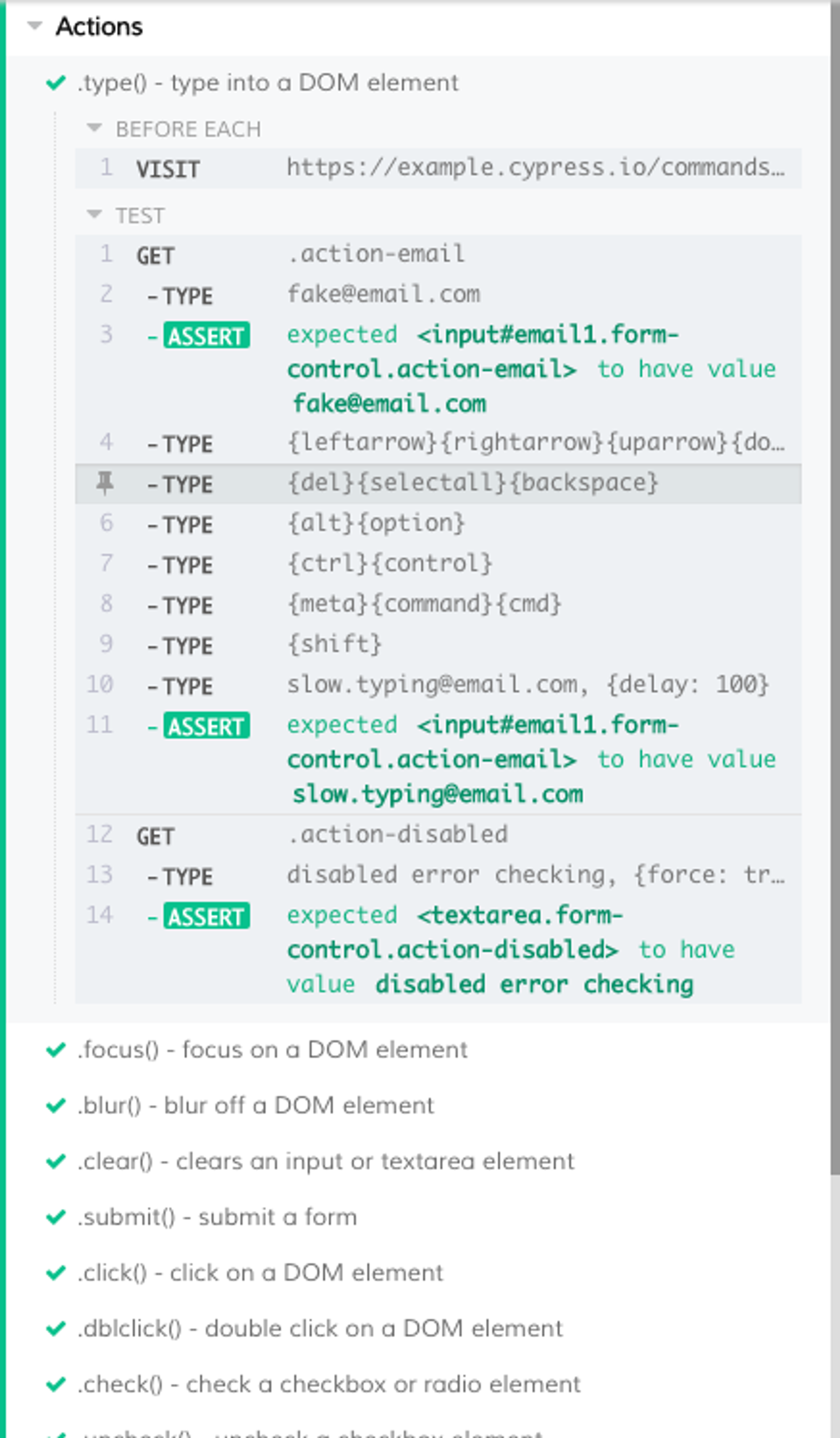
액션 로그
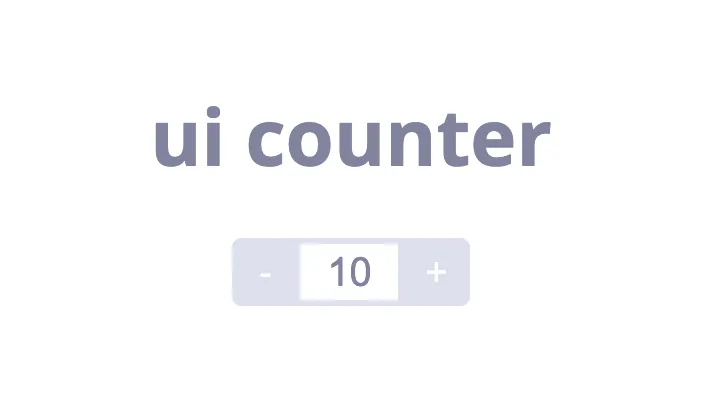
기본 예제
cypress는 실제 유저가 페이지에 접속해서 동작하는 것처럼 테스트하는 도구입니다.
따라서 실제 접속할 페이지가 존재하게끔 index.html을 로컬서버를 이용하여 띄워주세요.
그리고 아래와 같이 테스트를 직접! 작성해서 테스트해보세요. 테스트는
/cypress/integration/ 하위에 [name].spec.js 형태로 작성해주시면 됩니다.
describe('ui-counter', () => {
beforeEach(() => {
// 페이지 접속. 띄워진 서버 port를 작성해주세요.
cy.visit('<http://localhost:8080/>')
})
it('+ 버튼 클릭시 1 증가한다.', () => {
// btn-inc 클래스를 가진 요소를 클릭
cy.get('.btn-inc').click();
// value 클래스를 가진 요소의 텍스트가 10
cy.get('.value').should('have.text', '10');
});
JavaScript
복사
선택자
// 클래스가 'plus-button' 인 엘리먼트
cy.get('.plus-button');
// '+' 텍스트를 포함하는 엘리먼트
cy.contains('+');
JavaScript
복사
should
•
Assersion API: https://docs.cypress.io/guides/references/assertions.html
// 보임
cy.get('.login').should('be.visible');
// 'form-horizontal' 클래스가 있음
cy.get('form').should('have.class', 'form-horizontal');
// value가 'Jane'이 아님
cy.get('input').should('not.have.value', 'Jane');
// 텍스트가 '10'
cy.get('.value').should('have.text', '10');
// disabled 속성이 있음(true)
cy.get('.btn-inc').should('have.attr', 'disabled');
JavaScript
복사
 초간단 미션
초간단 미션
생성시 버튼과 초기값(10)을 렌더링 한다.
+ 버튼을 클릭 시 count가 1증가한다.
버튼을 클릭 시 count가 1감소한다.
+ 버튼을 눌렀을 때 count가 12가 넘는 경우 더이상 증가하지 못한다. (Max 값이 12)
버튼을 눌렀을 때 count는 8보다 작아지는 경우 감소하지 못한다. (Min 값이 8)
 정리
정리
•
Cypress는 사용자가 실제 사용하는 환경에서의 테스트를 도와주는 도구이다.
•
E2E테스트를 통해, 새롭게 개발한 기능 뿐만 아니라, 기존 기능들이 잘 동작하는지도 검증할 수 있다.
•
테스트 도구를 잘 활용하면 내 코드에 대한 자신감을 더 크게 가질 수 있다.