안내 사항
안내 사항
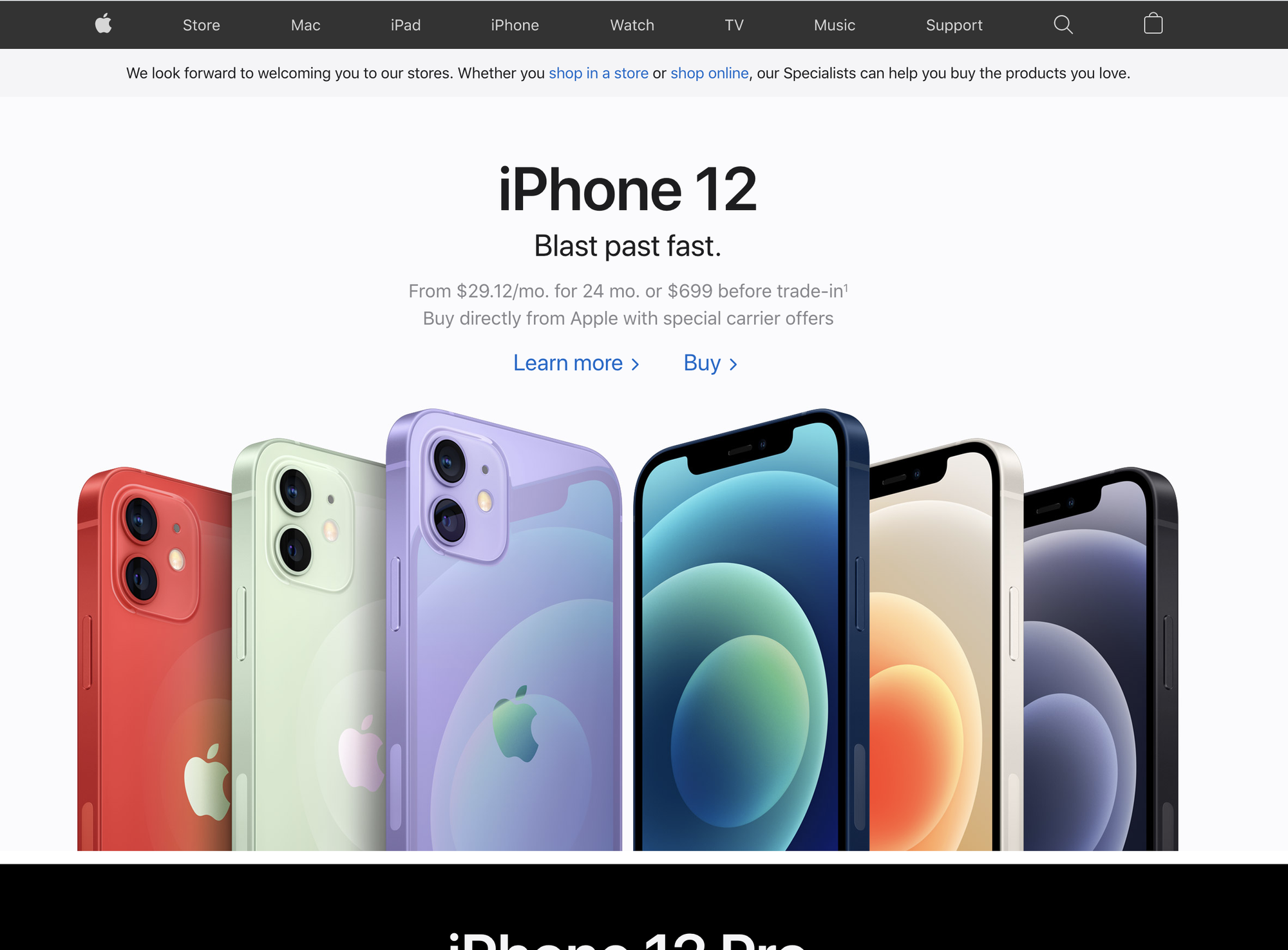
이번 미션은 애플 웹사이트 클론 코딩 입니다.
이번 미션을 통해서 최소한의 마크업만으로 화면을 구성하는 것을 목적으로 클론 코딩을 할 예정입니다.
 요구 사항
요구 사항
최소한의 마크업만으로 웹사이트 박스 모델의 레이아웃이 같게 보이도록 클론 코딩을 진행한다.
•
단 이때 모든 마크업 구조가 실제 애플 웹사이트와 완전히 똑같을 필요는 없다. 중요한건 애플 웹사이트의 레이아웃과 동일하게 나오게끔 구현하는 것이다.
•
버튼의 hover 효과와 같은 부분들은 구현하지 않아도 된다.
css 없이도 html과 자바스크립트 만으로도 화면의 구조가 드러나야 한다.
실제 apple 웹사이트 구조와 동일해야 한다.
반응형을 고려하여 모바일 화면을 지원해야 한다.
웹 표준에 맞는 정확한 태그와 속성을 사용한다.
3명이 1그룹이 되어 다른 2명의 코드를 리뷰한다.
 코드리뷰시 체크 리스트
코드리뷰시 체크 리스트
불필요한 마크업은 없는가?
웹표준에 어긋나는 마크업은 없는가?
css를 없앴을 때 실제 apple 웹사이트와 구조가 동일한가?
모바일로 화면을 지원하는가?