라우팅을 알아야 하는 이유
라우팅을 알아야 하는 이유
 이 문서를 보고 나면
이 문서를 보고 나면
라우팅을 위한 전통적인 링크, AJAX, PJAX 방식을 이해할 수 있다.
Browser History API를 이용하여 새로 고침 없이 페이지를 렌더링할 수 있다.
라우팅
라우팅이란 출발지에서 목적지까지의 경로를 결정하는 기능입니다. 애플리케이션의 라우팅은 사용자가 태스크를 수행하기 위해 어떤 화면(view)에서 다른 화면으로 전환하는 내비게이션을 관리하기 위한 기능을 의미합니다. 일반적으로 사용자가 요청한 URL 또는 이벤트를 해석하고 새로운 페이지로 전환하기 위한 데이터를 취득하기 위해 서버에 필요 데이터를 요청하고 화면을 전환하는 위한 일련의 행위를 의미합니다.
브라우저가 화면을 전환하는 경우는 아래와 같습니다.
1.
브라우저의 주소창에 URL을 입력하면 해당 페이지로 이동한다.
2.
웹페이지의 링크를 클릭하면 해당 페이지로 이동한다.
3.
브라우저의 뒤로 가기 또는 앞으로 가기 버튼을 클릭하면 사용자가 방문한 웹페이지의 기록(history)의 뒤 또는 앞으로 이동한다.
이 라우팅을 처리하는 데는 주로 3가지 방식이 있습니다.
1. 전통적인 링크 방식
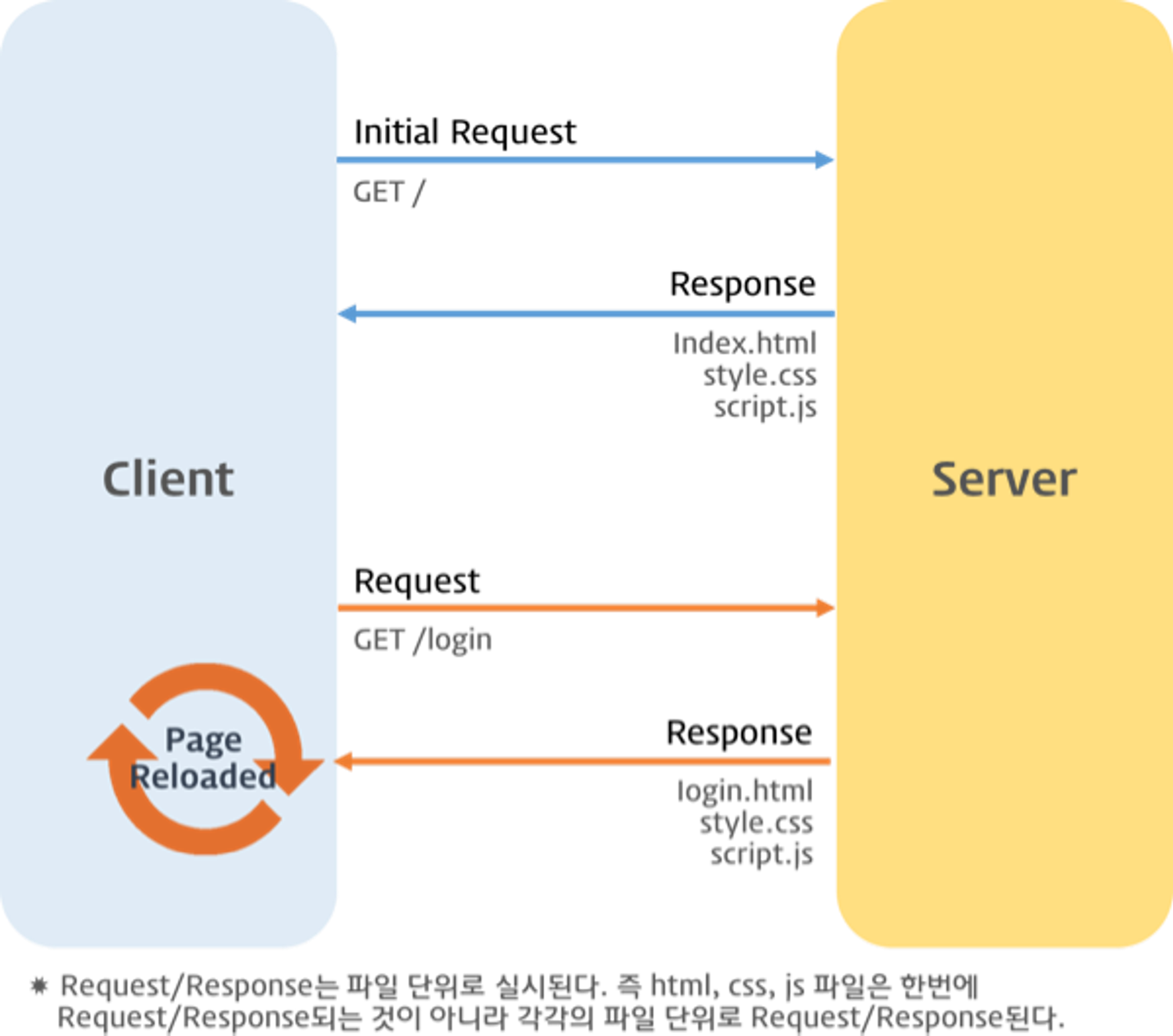
전통적 링크 방식은 link tag로 동작하는 기본적인 웹페이지의 동작 방식입니다.
link tag(<a href="about.html">About</a> 등)을 클릭하면 href의 값인 리소스의 경로가 URL의 path에 추가되어 주소창에 나타나고 해당 리소스를 서버에 요청합니다. 이때 서버는 html로 화면을 표시하는데 필요한 완전한 리소스를 클라이언트에 응답합니다. 이를 서버 렌더링이라 합니다. 브라우저는 서버가 응답한 html을 수신하고 렌더링합니다. 이때 이전 페이지에서 수신된 html로 전환하는 과정에서 전체 페이지를 다시 렌더링하게 되므로 새로 고침이 발생합니다.
이 방식은 JavaScript가 필요 없이 응답된 html만으로 렌더링이 가능하며 페이지마다 고유의 URL이 존재합니다. 따라서 history 관리 및 SEO 대응에 아무런 문제가 없습니다. 하지만 중복된 리소스를 요청할 때 마다 수신해야 하며, 전체 페이지를 다시 렌더링하는 과정에서 새로 고침이 발생하여 사용성이 좋지 않은 단점이 있습니다.
2. AJAX를 통한 방식
전통적 링크 방식은 현재 페이지에서 수신된 html로 화면을 전환하는 과정에서 전체 페이지를 새로 렌더링하게 되므로 새로 고침이 발생합니다. 간단한 웹페이지라면 문제 될 것이 없겠지만 복잡한 웹페이지의 경우, 요청마다 중복된 HTML과 CSS, JavaScript를 매번 다운로드 해야하므로 속도 저하의 요인이 됩니다.
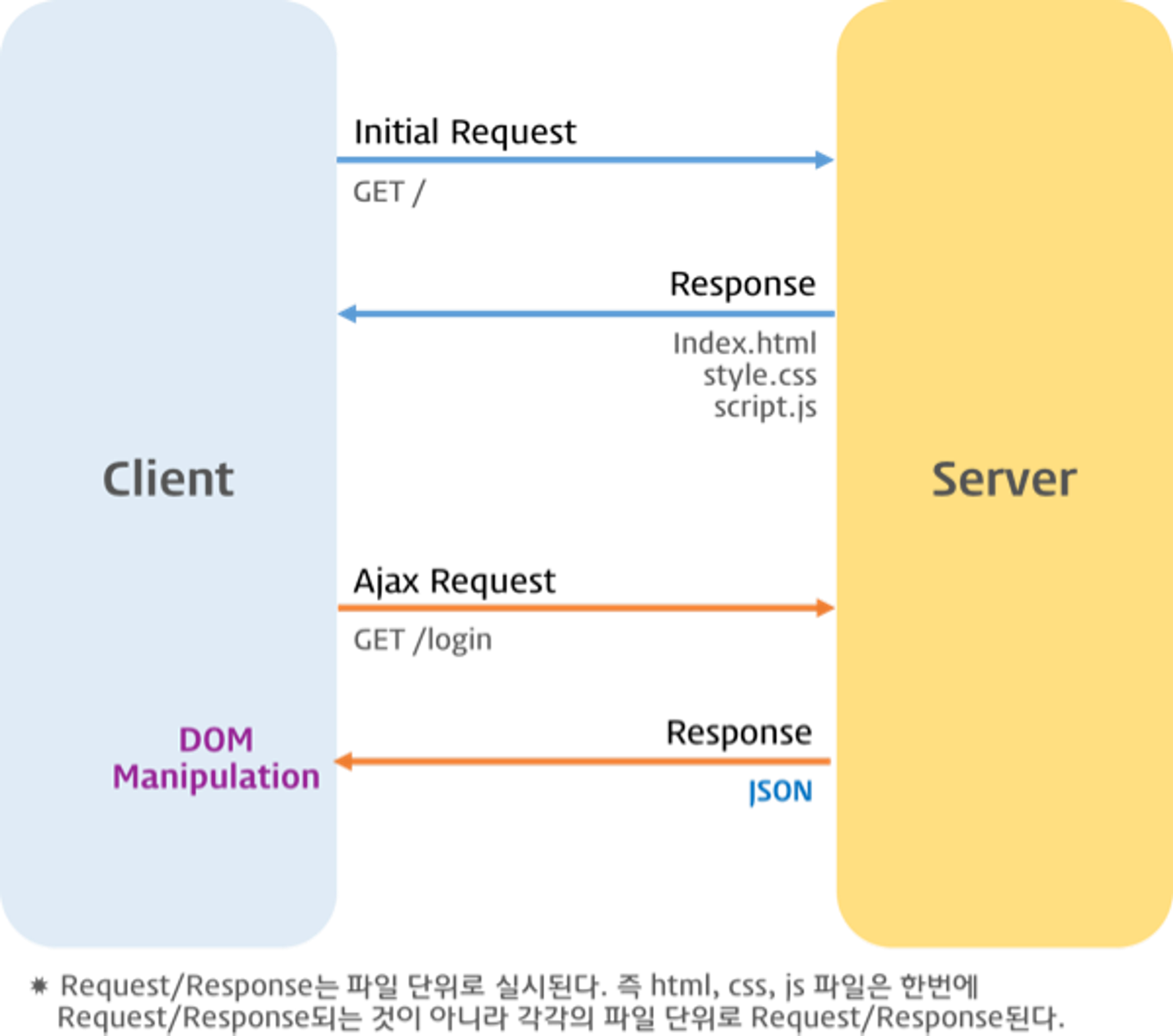
이러한 전통적 링크 방식의 단점을 보완하기 위해 등장한 것이 AJAX(Asynchronous JavaScript and XML)입니다. AJAX는 자바스크립트를 이용해서 비동기적(Asynchronous)으로 서버와 브라우저가 데이터를 교환할 수 있는 통신 방식을 의미합니다.
AJAX를 통한 방식을 이용하면 최초에 서버로부터 웹페이지가 반환되면 이후 부터는 데이터를 주고 받으며 화면을 갱신합니다.
위 예제를 살펴보면 link tag(<a id="home">Home</a> 등)에 href 속성을 사용하지 않습니다. 내비게이션이 클릭되면 link tag의 기본 동작을 prevent하고 AJAX을 사용하여 서버에 필요한 리소스를 요청한후 응답받은 데이터를 이용하여 html을 완성합니다. 이를 통해 불필요한 리소스 중복 요청을 방지할 수 있습니다. 또한 페이지 전체를 새로 렌더링할 필요가 없고 갱신이 필요한 일부만 로드하면 되므로 빠른 퍼포먼스와 부드러운 화면 표시 효과를 기대할 수 있습니다.
하지만 이 방식은 URL을 변경시키지 않으므로 해당 페이지의 주소가 변경되지 않습니다. 이는 브라우저의 뒤로가기, 앞으로가기 등의 history 관리가 동작하지 않음을 의미합니다. 또한 주소가 변경되지 않기에 새로고침을 클릭하면 언제나 첫페이지가 다시 로딩됩니다. 따라서 이 또한 SEO에 있어서는 취약한 구조입니다.
3. Hash 방식
AJAX 방식은 불필요한 리소스 중복 요청을 방지할 수 있고, 새로고침이 없는 사용자 경험을 구현할 수 있다는 장점이 있지만 history 관리가 되지 않는 단점이 있습니다. 이를 보완한 방법이 Hash방식입니다.
Hash 방식은 URI의 fragment identifier(#service)의 고유 기능인 앵커(anchor)를 사용합니다.
위 예제를 살펴보면 link tag(<a href="#about">About</a> 등)의 href 속성에 hash를 사용하고 있습니다. 즉, 링크를 클릭하면 hash가 추가된 URI가 주소창에 표시됩니다. 그런데 이 때 URL이 동일한 상태에서 hash가 변경되도 브라우저는 서버에 웹페이지를 요청하지 않습니다. 왜냐하면 hash는 요청을 위한 것이 아니라 앵커(anchor)로 웹페이지 내부에서 이동을 위한 것이기 때문입니다. 그래서 hash 방식은 서버에 새로운 요청을 보내지 않고, 갱신되지 않지만 페이지마다 고유의 논리적 URL이 존재하므로 history를 관리할 수 있습니다.
const root = document.querySelector(".container");
const routes = {
"": "/data/home.json",
service: "/data/service.json",
about: "/data/about.html",
};
const render = async () => {
const hash = location.hash.replace("#", "");
const url = routes[hash];
const res = await fetch(url);
const { title, content } = await res.json();
root.innerHTML = `<h1>${title}</h1><p>${content}</p>`;
};
window.addEventListener("hashchange", render);
window.addEventListener("DOMContentLoaded", render);
JavaScript
복사
uri의 hash가 변경하면 발생하는 이벤트인 hashchange이벤트를 사용하여 hash의 변경을 감지하여 필요한 추가적인 Ajax요청을 할 수 있습니다.
이 hash 방식의 단점은 uri에 불필요한 #이 들어간다는 것입니다. 일반적으로 hash 방식을 사용할 때 #!을 사용하기도 하는데 이를 해시뱅(Hash-bang)이라고 부릅니다. 또 다른 문제는 SEO 이슈입니다. 검색엔진은 웹사이트의 콘텐츠를 수집하기 위해 보통 JavaScript를 실행시키지 않기 때문에 hash 방식으로 만들어진 사이트의 콘텐츠를 수집하기 어렵습니다. 구글은 해시뱅을 일반 URL을 변경시켜 이 문제를 해결했지만, 다른 검색 엔진은 hash 방식으로 만들어진 사이트의 콘텐츠를 수집하지 않는 경우가 많습니다.
History Api를 이용한 PJAX
위에서 살펴본 것처럼 hash 방식의 가장 큰 단점은 SEO 이슈입니다. 이를 보완한 방법이 HTML5의 Histroy API인 pushState와 popstate 이벤트를 사용한 PJAX 방식입니다.
위 예제를 살펴보면 link tag(<a href="/service">Service</a> 등)의 href 속성에 path를 사용하고 있습니다. 내비게이션이 클릭되면 해당 링크의 path가 추가된 URI가 서버로 요청됩니다. PJAX 방식은 이 과정에서 내비게이션 클릭 이벤트를 캐치하고 preventDefault를 사용하여 서버요청을 방지합니다. 이후, href 어트리뷰트에 path을 사용하여 AJAX 요청을 합니다.
이때 AJAX 요청 자체는 주소창의 URL을 변경시키지 않아 history 관리가 불가능합니다. 이때 사용하는 것이 pushState 메서드입니다. pushState 메서드는 주소창의 URL을 변경하고 URL을 history entry로 추가합니다.
const root = document.querySelector(".container");
const navigation = document.getElementById("navigation");
const routes = {
"/": "/data/home.json",
"/service": "/data/service.json",
"/about": "/data/about.html",
};
const render = async (path) => {
const url = routes[path];
const res = await fetch(url);
const { title, content } = await res.json();
root.innerHTML = `<h1>${title}</h1><p>${content}</p>`;
};
window.addEventListener("popstate", (e) => {
render(e.state.path);
});
navigation.addEventListener("click", (e) => {
if (!e.target.matches("#navigation > li > a")) return;
e.preventDefault();
const path = e.target.getAttribute("href");
history.pushState({ path }, null, path);
render(path);
});
// 최초 초기화 페이지
render("/");
JavaScript
복사
PJAX 방식은 서버에 새로운 요청을 보내지 않으며 따라서 페이지가 새로고침 되지 않습니다. 하지만 페이지마다 고유의 URL이 존재하므로 history를 관리할 수 있습니다. 다만, 브라우저의 새로고침 버튼을 클릭하면 https://localhost:8080/about와 같은 요청이 서버로 전달되는데. 이때 서버는 URL에 따라 해당 리소스를 HTML로 클라이언트에 응답해주어야 최초 화면이 표시될 수 있습니다.
정리
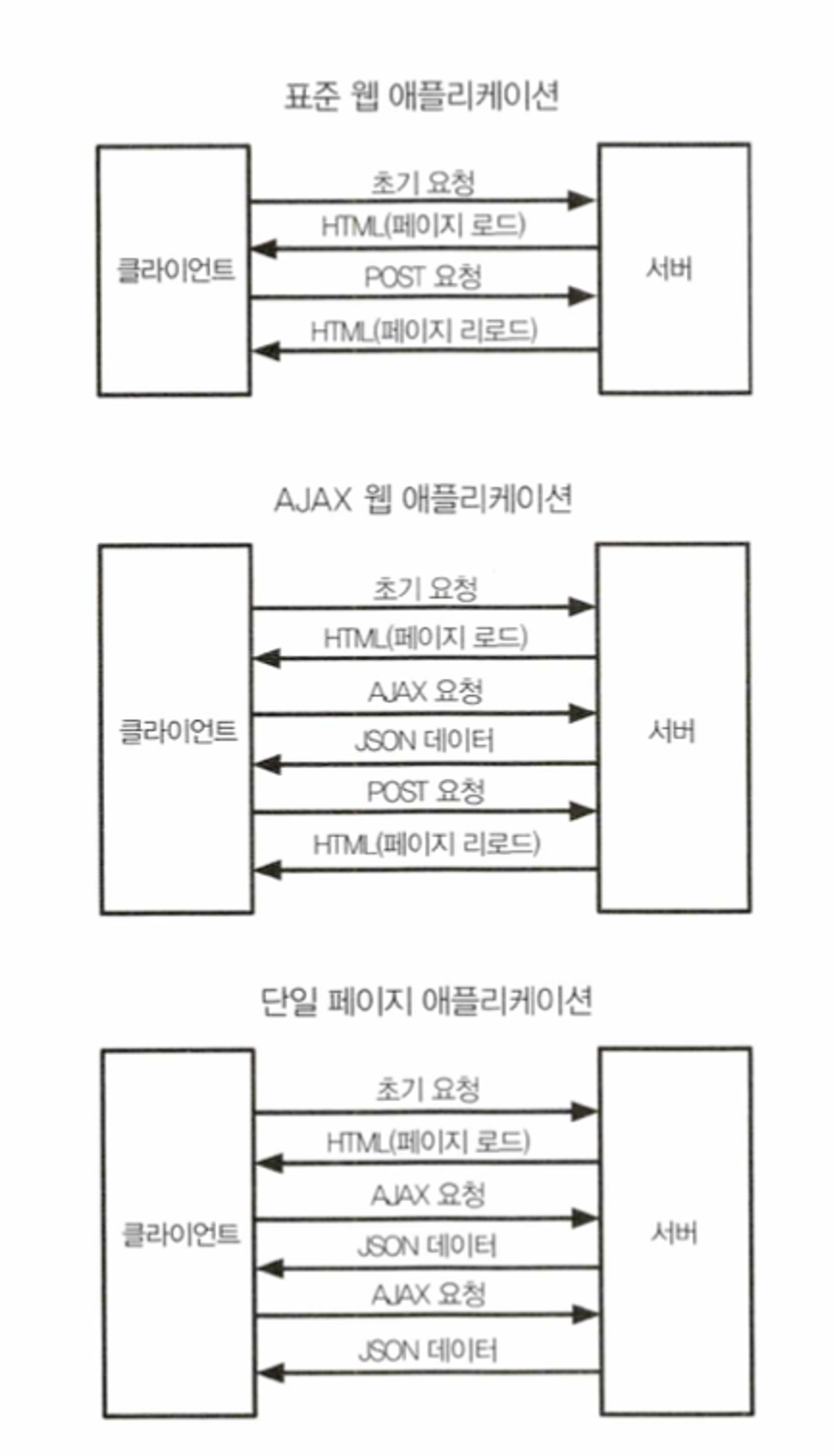
여기까지 전통적 링크 방식에서 PJAX 방식까지 SPA의 발전 과정으로 이어지는 라우팅에 대해 알아봤습니다. SPA는 하나의 HTML페이지로 실행되는 웹 애플리케이션입니다. 사용자가 다른 뷰로 이동할 때 애플리케이션은 뷰를 동적으로 다시 그려 페이지를 제공합니다. 이런 접근 방식은 기존의 다중 페이지 애플리케이션에서 페이지간 탐색 시 사용자가 경험하던 지연을 제거해 더 나은 사용자 경험을 제공합니다. SPA 애플리케이션은 서버와의 상호작용을 위해 AJAX를 사용합니다. 하지만 모든 AJAX 애플리케이션이 SPA일 필요는 없습니다. 아래 그림은 표준 웹 애플리케이션과, 간단한 AJAX 애플리케이션, 단일 페이지 애플리케이션 간의 차이를 보여줍니다.
History API
히스토리 API를 통해 개발자는 사용자 탐색 히스토리를 조작할 수 있습니다.