Webpack을 알아야 하는 이유
Webpack을 알아야 하는 이유
 이 문서를 보고 나면
이 문서를 보고 나면
Webpack이 해결하려는 문제를 알 수 있다.
왜 Module Bundler가 등장하게 되었는지 그 배경을 알 수 있다.
Webpack & Module Bundler
오랜 시간 동안 자바스크립트는 빌드가 필요 없는 언어로 알려졌습니다. 사실 빌드라는 것 자체가 컴파일을 포함한다는 전제가 있는게 일반적이므로, 컴파일이 필요 없는 스크립트 언어들은 빌드 과정이 없는 것이 일반적이었습니다. 하지만 애플리케이션의 규모가 커지고 복잡해지면서 자연스럽게 모듈 시스템의 필요성이 대두되었습니다. 사실 자바스크립트에서 모듈 시스템은 자바스크립트의 탄생 이후 약 10년 동안 제대로 고려되지 않은 개념이었습니다. 현재는 ES6 이후로 모듈 시스템이 공식적으로 제공되고 있고, 보다 나은 모듈 시스템을 관리하기 위한 도구들 또한 확장되었습니다.
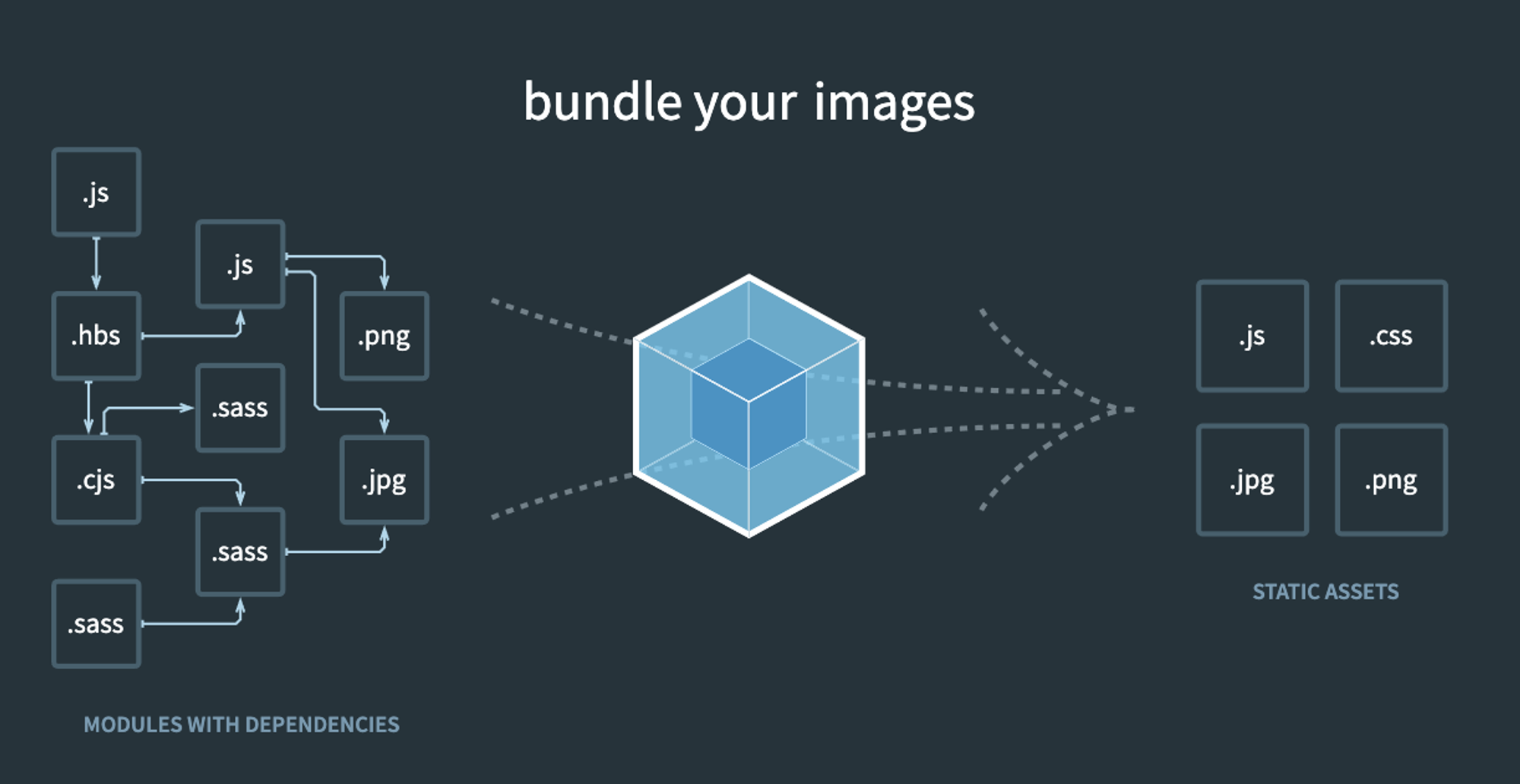
Webpack은 프론트엔드 프레임워크에서 많이 사용되는 Module Bundler입니다. Webpack은 의존 관계를 가지고 있는 자바스크립트, CSS, 이미지 등의 리소스들을 하나(또는 여러 개)의 파일로 번들링하게 도와줍니다.
Webpack이 해결하려는 문제
1) 자바스크립트 스코프
기본적으로 여러개의 자바스크립트 파일에서 선언된 변수와 함수들의 스코프는 전역적으로 설정됩니다. 이는 접근이 어디서나 가능하다는 용이함이 있지만, 그만큼 변수의 충돌이나 로딩 순서 등에 취약하다는 엄청난 단점이 있습니다. Webpack은 이를 모듈이라는 단위로 관리할 수 있게 도와줍니다.
2) 브라우저별 HTTP 요청 숫자의 제약
브라우저에서 한 번에 서버로 보낼 수 있는 HTTP 요청 숫자는 제약되어 있습니다. 보통 크롬의 경우 한 번에 6개의 요청을 할 수 있는데 Webpack을 통해 번들링 하면 요청해야 하는 파일의 수 또한 적어지므로 더 빠른 성능 개선이 가능합니다.
3) Dynamic Loading & Lazy Loading
앞서 SPA의 단점으로 초기에 필요하지 않은 페이지에 대한 스크립트들도 불러온다는 이야기했습니다. 하지만 웹팩을 통한 모듈 번들링을 이용하면 동적으로, 필요한 페이지에 따른 스크립트 모듈을 동적으로 불러오는 것도 가능합니다.
4) 웹 개발 작업 자동화
지금은 live-server와 같은 도구를 이용하여 손쉽게 코드의 수정을 브라우저에서 새로 고침 하지 않아도 확인할 수 있지만, 이전에 프론트엔드 개발 업무를 하며 가장 많이 반복하는 방법은 브라우저에서의 새로 고침이었습니다. 또한 웹 서비스를 개발하고 웹 서버에 배포할 때 아래와 같은 작업이 필요했습니다.
•
HTML, CSS, JS 압축
•
이미지 압축
•
CSS 전처리기 변환
이러한 일들을 자동화 해주는 도구로써 Grunt, Gulp 등이 있습니다. 이 도구들도 여전히 사용되지만 프로젝트의 규모와 이 도구들로써는 진행하기 어려운 웹팩만의 종속성 관리, Node.js 환경에서의 사용 등의 이유로 인해 웹팩이 더 많이 사용되게 되었습니다.
 정리
정리
•
Webpack은 의존관계를 가지고 있는 자바스크립트, CSS, 이미지 등의 리소스들을 하나(또는 여러 개)의 파일로 번들링 하게 도와준다.
•
Webpack을 통하여 자바스크립트 파일들을 모듈화할 수 있고, 이를 번들링 하여 자원 요청의 횟수를 줄일 수 있다.
•
Dynamic Loading & Lazy Loading을 통하여, 자원을 필요한 페이지에 따라 분리하고 최적화할 수 있다.
•
기존의 웹 개발 자동화 도구들의 장점을 흡수하며 웹 개발 작업의 자동화를 가능하게 한다.
 참고 링크
참고 링크
•